
Flutter carousel with image slide show package step by step
- admin
- 0
- on Sep 17, 2022
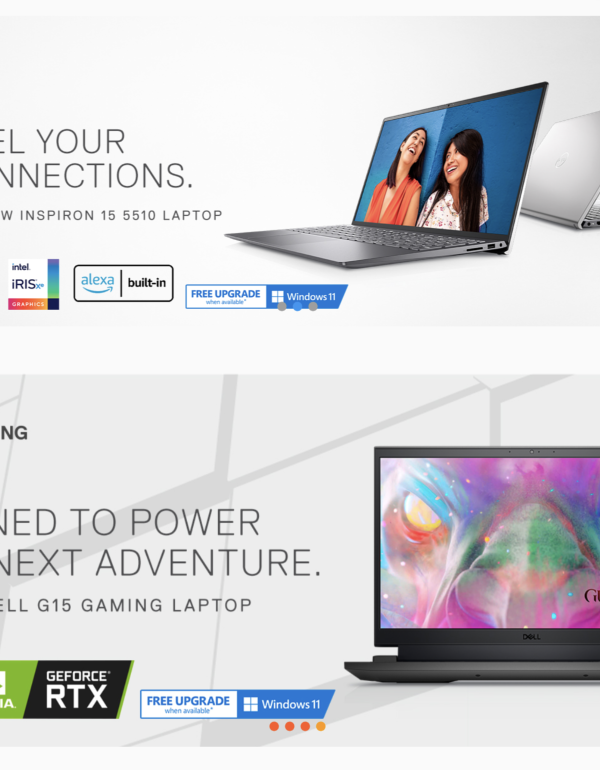
This article we will create Image slider animation with indicator. We use flutter image slideshow package to create this image slide show as the result below.

Source Code
- pubspec.yaml
environment:
sdk: ">=2.16.2 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_image_slideshow: ^0.1.42. SliderPage2.dart
import 'package:flutter/material.dart';
import 'package:flutter_image_slideshow/flutter_image_slideshow.dart';
class SliderPage2 extends StatelessWidget {
const SliderPage2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Image Slide Show'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ImageSlideshow(
width: double.infinity,
height: 200,
initialPage: 0,
indicatorColor: Colors.blue,
indicatorBackgroundColor: Colors.grey,
children: [
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/01fc3625-89dc-4c2a-9d47-4e44174ae570.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/a8fa8825-8cb2-4b6b-8dac-29a4bf1dae56.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/cf139745-32e9-421c-bee3-bdc72a5f4d7a.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
],
onPageChanged: (value) {
print('Page changed: $value');
},
autoPlayInterval: 3000,
isLoop: true,
),
SizedBox(
height: 30,
),
ImageSlideshow(
width: double.infinity,
height: 240,
initialPage: 0,
indicatorColor: Colors.orange,
indicatorBackgroundColor: Colors.deepOrange,
children: [
Image.network(
'https://www.evetech.co.za/repository/ProductImages/dell-g15-gaming-laptops-980px-v21.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/01fc3625-89dc-4c2a-9d47-4e44174ae570.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/a8fa8825-8cb2-4b6b-8dac-29a4bf1dae56.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/cf139745-32e9-421c-bee3-bdc72a5f4d7a.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
],
onPageChanged: (value) {
print('Page changed: $value');
},
autoPlayInterval: 3000,
isLoop: true,
),
SizedBox(
height: 30,
),
ImageSlideshow(
width: double.infinity,
height: 200,
indicatorRadius: 6,
initialPage: 0,
indicatorColor: Colors.blue,
indicatorBackgroundColor: Colors.grey,
children: [
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/01fc3625-89dc-4c2a-9d47-4e44174ae570.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/a8fa8825-8cb2-4b6b-8dac-29a4bf1dae56.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
Image.network(
'https://m.media-amazon.com/images/S/aplus-media-library-service-media/cf139745-32e9-421c-bee3-bdc72a5f4d7a.__CR0,0,1464,600_PT0_SX1464_V1___.jpg',
fit: BoxFit.cover,
),
],
onPageChanged: (value) {
print('Page changed: $value');
},
autoPlayInterval: 2000,
isLoop: true,
),
],
),
));
}
}